Relaunch Webdesign für Migrosbank CD/CI
Gewonnener Wettbewerb via Aseantic, Biel
migrosbank.ch
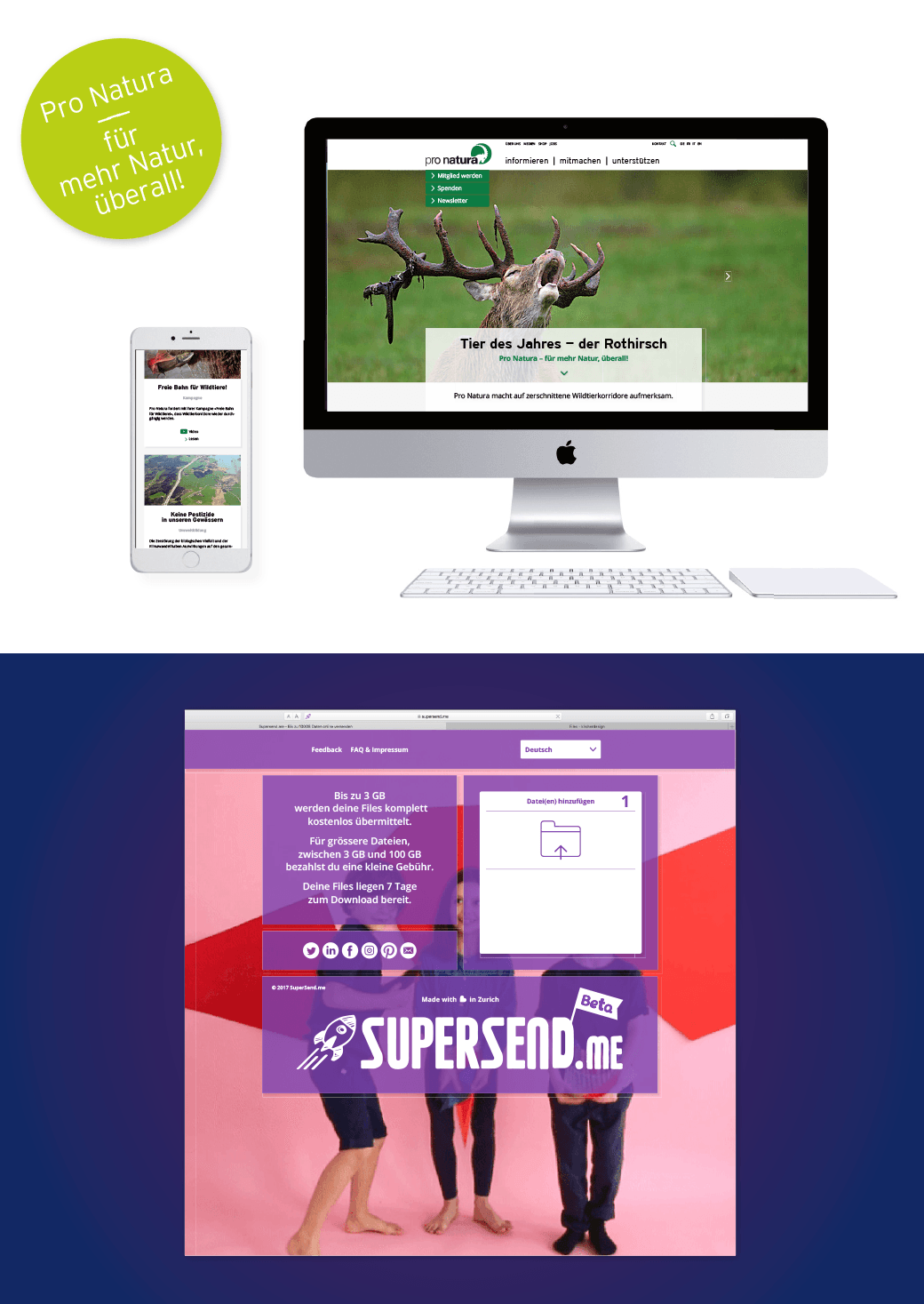
Relaunch Webdesign für Pro Natura nach CD/CI
Konzeptpäsentation via zehnplus.ch, Zürich
pronatura..ch
Responsive Webdesign
Konzeptpäsentation & Workshop
SuperSend.me — der Filetransfer aus Züri
Masonry-Layout
Card-Design: pur oder gemixt?
1. Background Video or Animated Interactivity
more fun, visual feedbacks, more lively
2. Large, Cinematic Images
3. Modular, Mosaic, Masonry or Mondrian-style Layouts
Die populärste Lösung dafür ist das JavaScript-Plugin Masonry.js, vom Entwickler David DeSandro. Masonry bedeutet frei übersetzt so viel wie »Mauerwerk«. Und eben daran orientiert sich diese Grid-Methode. Elemente werden wie Steine in einer Mauer angeordnet und verzahnt, so dass keine bis möglichst wenig Lücken entstehen.
3 Material Design ist eine vom Unternehmen Google Inc. entwickelte Designsprache und wurde zuerst bei Google Now verwendet. Das Design basiert auf kartenähnlichen Flächen und dem Gestaltungsstil Flat Design, welcher für seinen Minimalismus bekannt ist, verwendet aber dennoch viele Animationen und Schatten, um einen leichten Tiefeneffekt zu erzeugen und den Nutzer sofort erkennen zu lassen, welche Bereiche wichtige Informationen enthalten bzw. interaktiv sind.
4. Lumen5 – Social videos made easy
Lumen5 ist eine Online-Plattform, mit der du Blogtexte oder Artikel mit wenigen Klicks in ein Webvideo mit Texttafeln verwandeln kannst. Das Programm greift dabei auf künstliche Intelligenz zurück.
5. Dynamic Typography & Vibrant colours